 Caveat emptor. This is going to be a really long post. But I’ve been saving this up for a long time, and hopefully I can purge myself of it in one sitting. Also, I apologize for that vaguely vomitous metaphor, but it fits my feelings about Flash. And, perhaps, by the end yours as well. So if you have a strong stomach (and care at all about this crap), read on. Otherwise, see you next time.
Caveat emptor. This is going to be a really long post. But I’ve been saving this up for a long time, and hopefully I can purge myself of it in one sitting. Also, I apologize for that vaguely vomitous metaphor, but it fits my feelings about Flash. And, perhaps, by the end yours as well. So if you have a strong stomach (and care at all about this crap), read on. Otherwise, see you next time.
OK, so I’ve chimed in on the whole Apple vs. Adobe, no Flash on iPhone OS situation before. (And, if you care to scroll back through my history of mostly beer-fueled tweets about the Minnesota Twins, you’ll find a few choice 140-character missives on the matter from me on Twitter as well.) But up to now I’ve never made a clear — or, failing clarity, at least a verbose — argument for why I so strongly dislike Flash. The time has come.
I am well aware that Flash means different things to different groups of people. Essentially, as I see it, there are three main groups of people where Flash is concerned: pro-Flash designers/developers, anti-Flash designers/developers, and users. I don’t bother to distinguish between pro- and anti-Flash among users, because ultimately I don’t think most users (unless they’re also in one of the other two groups) give a crap what technology is behind the content they’re consuming on the Internet. They just want it to work.
So, with this in mind, I’m splitting this post into two sections: my arguments against Flash from the user perspective, and my arguments against it from the designer/developer perspective. I don’t bother representing the third group, because there’s really no part of me that supports it. I have reluctantly used Flash for a few, very limited purposes in recent years1, but I am actively striving to eliminate even those rare instances of it from my work.
But enough about my work (for now). Any web designer or developer worth their hourly rate knows the user comes first.
Part one: the user’s perspective
1. Flash-based designs look bad. I know I’m not an ordinary user, given my professional background, but I can spot Flash-based content in an instant, and it’s always a turn-off. There’s just something… cheap-looking about most of it. More often than not, I notice that Flash-based content has bad text rendering (both because of kerning and leading issues and because of Adobe’s abysmal anti-aliasing technology, far surpassed by the built-in anti-aliasing of plain HTML text in modern Mac web browsers and Mac OS X itself). And beyond the text, most Flash content I see has cheesy, cookie-cutter animated effects. It’s not as objectionable as a PowerPoint presentation, but it’s almost as immediately identifiable, and equally uninspiring.
Now, it’s true I’ve seen some excellent Flash-based web design. But it’s definitely the exception, and it’s rarer as an overall percentage (or at least feels that way) than first-rate design is on non-Flash sites. Plus, since I can never entirely turn off my professional perspective, knowing the drawbacks that an all-Flash website brings, my experience even of these best examples of Flash-based design are tainted beyond redemption.
2. The most high-profile use of Flash is for ads — and annoying ones at that. OK, there’s a lot of Flash content out there that’s not ads. I’d like to believe that ads make up a minority — hopefully a small one — of all Flash content on the web. But I think most of the interesting Flash web design is never seen by most people. The only Flash-heavy content that draws a lot of traffic is either online games (some good, some… meh), kids’ interactive sites (probably the only use of Flash I unabashedly support), and promotional sites for blockbuster movies and console video games. Of course, the number one use of Flash these days is probably to watch video online, from sites like YouTube, Vimeo, Funny or Die, Hulu. Flash-based video is everywhere. But that’s changing.
So, set aside the sites that require heavy-duty interactive content or (for now) video, and what are you left with? Where else does the average Internet user encounter Flash most often? Ads. Annoying, intrusive, obnoxious ads. I realize perfectly well that unless a website is actually selling stuff (including, potentially, access to the site itself, and good luck with that unless your content is either targeted at highly-specialized professions or X-rated), the only viable revenue source is advertising. But websites that operate on an ad-based business model walk a fine line: the ads need to be attention-getting enough to encourage the user to click on them, but they can’t get in the way so much that people stop visiting your site altogether. As a user, when I encounter a site with an over-abundance of intrusive ads, it’s a double negative: not only do I think the site’s design is too annoying to deal with, but I automatically assume its content must be crap, not worth wading through the ads to get to anyway.
3. It’s a plug-in. A plug-what? A what-in? This is beyond the level of most users’ interest in their computers. I just want it to work, I don’t want to fiddle around with downloading extra crap, especially when the installer was written by Adobe. (See, it’s hard for me to divorce my mind from my professional experience, even for a few minutes.) Once it’s installed, you’re done forever (or… well… until a new version of Flash comes out), so it’s easy to forget about it, but get a new computer and it’s either not installed, or you’ve purchased a PC that’s not only preloaded with Flash but 3 dozen other crappy OEM add-on applications that you’ll spend a week trying to get rid of (or, more likely, leave on your desktop gathering metaphorical dust along with 100 other icons, including every Word document you’ve ever created, forever).
The point is, despite Adobe’s efforts to make us think Flash is a natural part of the web, a sibling to HTML, CSS and JavaScript, in fact it is not a web technology at all. It’s just this proprietary thing Macromedia (now part of Adobe) developed for creating interactive media (first as Director, and then as Shockwave) and decided at some point to turn into something that could be embedded in web pages: Flash. (I’m sure the longtime Macromedia fanboys will want to correct me on some point of that history, but for anyone who doesn’t give a crap, that’s the gist of it.)
Flash filled a niche, but web standards have caught up (or are well on their way to doing so), and a proprietary add-on just isn’t necessary in the way that it used to be. And, of course, on any device running iPhone OS, it’s not even that. It’s this.
4. You can’t “deep link.” I realize that to anyone who doesn’t know what a “plug-in” is (as I joked about in the previous item), the concept of “deep linking” may cause a spontaneous mental breakdown. But just because the average user doesn’t know what “deep linking” means doesn’t mean they don’t want to do it. The best example of this (though sadly I don’t have an example of it at the moment) is the scenario of a Flash-based photo gallery. Want to send your friend a link to the 14th photo in the gallery? Too bad. If you copy and paste the URL from your browser into an email, they’re going to be taken to the first photo, or, more likely, to the obnoxious crap you didn’t bother watching when you first landed on the site, because the designer at least had the courtesy of including a “Skip Intro” button.
It’s possible now to work around some of these limitations, but in my experience most Flash-based websites don’t.
5. It’s sometimes used when it’s not really needed. This is closely related to the previous item, and is probably more of a complaint I have as a developer than as a user. But there are just some sites that don’t need Flash. Or even if they do, the whole thing doesn’t need to be in Flash. If Flash were restricted to the parts of the site that require its capabilities, and things like the main navigation and text content were in plain HTML, then deep linking and a host of related problems could be alleviated.
6. Mobile. Note that I said “mobile” and not “iPhone OS.” It’s true that Apple is the only mobile device manufacturer who is actively and aggressively keeping Flash off the platform, but up to now no other mobile device has a working, readily available version of Flash either. And even though Android 2.2 (on the Android-based devices that are actually upgradeable to it) does finally offer Flash support, the jury is still out on how usable it is. Adobe is working hard (apparently), but there are major technical hurdles in optimizing Flash both for the low processing power of mobile CPUs and for reasonable battery consumption. But even if those technical issues are resolved, there’s the interface issue. Flash simply was not designed for touchscreen devices, and even though, from what I’ve read, Adobe has added programming hooks for touchscreen input, a lot of existing Flash-based interactive content will not be usable as-is on a touchscreen device. This is an issue for “regular” web technologies too, but the open standards of HTML and JavaScript make building a mobile web browser that overcomes these differences far easier than with Flash — and Adobe doesn’t need to be at the center of the process.
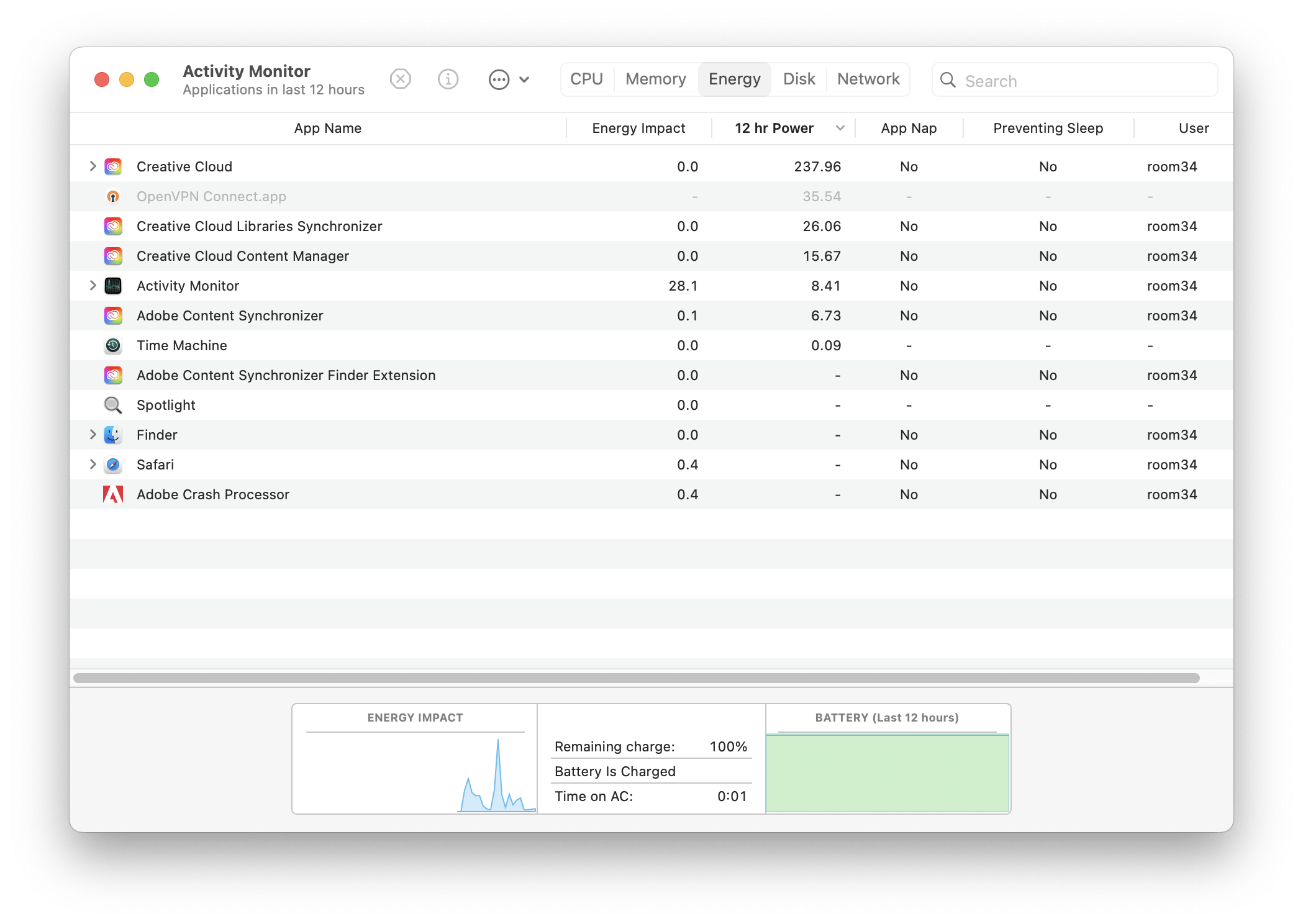
7. The security and privacy settings you don’t know about, but should. There’s a reasonably good chance you’ve looked at the privacy settings in your web browser’s Preferences dialog box. But have you seen this screen before?

Probably not. But maybe you want to check it out. It’s here. You see, Flash really isn’t a part of your web browser. Flash has its own privacy settings, its own cache, its own cookies. Web sites that use Flash can store and retrieve information on your computer, completely apart from the capabilities and limitations in your web browser. And Flash can access information on your computer that the web browser by itself can’t. That’s the whole reason Flash-based file uploaders exist, and why they work better than a regular browser “upload” form field: because Flash can read information about files on your computer that is strictly off-limits, for security purposes, to HTML and JavaScript.
I’m not claiming the sky is falling or crying wolf. I don’t personally know of any major security exploits that have come out of this particular capability of Flash. But what happens if there is an exploit? There’s no one who can fix the problem but Adobe, and no alternative means for you to access Flash-based content. If Internet Explorer has a security exploit, you can always browse the web with Firefox, but despite some noble open source efforts, there really is no alternative to Flash. Adobe has an absolute monopoly on Flash-based web content.
8. Performance. Flash is notoriously much slower on the Mac than it is on Windows. Always has been, always will be. Apparently, according to none other than Steve Jobs himself, it’s also the number one reason Macs crash. I don’t doubt it, though I haven’t experienced it myself, mainly because I avoid Flash-based content as much as possible. But even though it performs well on Windows (largely due, I suspect, to more direct access to the system’s hardware — another security concern, incidentally — on Windows compared to the abstracted hardware access the Mac grants applications), it’s a resource hog everwhere else. I already talked about Flash’s performance issues on mobile devices. The upshot is that Flash seems to be pretty bloated and inefficient, and since Adobe won’t let anyone else look under the hood, I suspect there’s a good chance that it is… perhaps even more than anyone thinks.
In other words, if there’s a better way to do something, use it. Dump Flash.
Part two: the designer/developer’s perspective
1. Flash created a rift in the community. You don’t say! Just as there’s a big wall in the corporate software development world between .NET and Java, there’s a huge wall in the web design/development community between those who use Flash and those who don’t. This may stem in no small part from Adobe’s (and, previously, Macromedia’s) marketing tactics. There are almost unlimited options available for free (or at least cheap) IDEs for web and application development (or you can just use Notepad), but the only way2 to create Flash content is to pony up.
The result of this — and I speak from my own experience, which was a contributing factor in which side of the fence I fell on — is that designers who were given Adobe Creative Suite had Flash on their desktops, and developers who did not have CS were shut out. Flash, with ActionScript, became a gateway drug for designers looking to get into programming. Adobe capitalized on familiarity with their applications’ user interfaces, and a generation of Flash evangelists was born.
Or, on the other hand, you had developers or, like me, designer-developers who happened to fall just slightly more into the “developer” column, who were maybe given a copy of Photoshop, but encouraged not to use it. There have been periods over the past decade where I have been receptive to the idea of getting into Flash development, but was denied access to the necessary tools. It doesn’t take too long playing that role — in the context of all of the criticisms I’ve already levied from the user’s perspective — before you just decide it’s a piece of crap; you’re better off without it; and you’ll do everything you can to prove that standards-based alternatives are better.
The war between Apple and Adobe over Flash support on the iPhone OS has brought the situation to a head, with the Flash development community up in arms over Apple’s war (in which they are at least collateral damage, and at worst Adobe mercenaries), and the standards community cheering what they see as the overdue demise of public enemy number one.
2. Flash developers use it unnecessarily. There’s the rift in the community again. Because Flash developers were often weaned on Adobe Creative Suite and don’t know how to program in anything other than ActionScript, nor often how to build a simple web page in HTML/CSS, and because it’s easy for them to dazzle clients with a Flash-based site, it’s often tempting to just build an entire site in Flash. It looks impressive, the client thinks they’re getting what they want, and the check’s in the mail.
The problem is, although you can build an entire website in Flash doesn’t mean you should. In addition to the aforementioned mobile devices, Flash content is invisible to screen readers, meaning visually impaired users can’t access it, and, probably more important to the client’s bottom line, to search engines. As far as Google is concerned, that whiz-bang all-Flash website you just created for your client may as well not even exist.
Again, there are ways around a lot of these limitations, but I can think of a better one: just don’t use Flash.
And so on. I had a few other items on my list of complaints from the developer’s perspective, but they’re mostly facets of these same points: it’s a closed system entirely dependent upon one company; it’s expensive; it’s increasingly unnecessary as web standards evolve; it encourages bad user experience (UX) design; it distracts designers-turned-developers from learning web standards; etc.
Arguing for or against Flash is a lot like arguing politics and religion. It’s a polarizing issue. Everyone who has any interest in the debate also has investment in a particular perspective — baggage and biases they may not be fully willing to admit even to themselves, much less throw into their arguments. And a lot of it isn’t entirely rational.
As Upton Sinclair famously wrote, “It is difficult to get a man to understand something, when his salary depends upon his not understanding it!” It’s also easy to use that argument when you’re entirely convinced that it’s describing the other person’s position. I’m sure there is more behind most pro-Flash arguments than a vested interest in the ongoing potential for work developing for the platform. But from my perspective, it’s difficult to see.
Notes
1 I said there were “a few” things I’ve used Flash for in recent years. In fact, there are three: 1) YUI Uploader, on the administrative side of my CMS, for handling file uploads with a user-friendly progress bar; 2) JW Player, on a few client sites running my CMS, for displaying Flash-encoded video (FLV) in a skinnable player; and 3) sIFR, that damnable bastard Flash/JavaScript hybrid solution to the problem of customizing fonts on the web. I’m pleased to say I haven’t used sIFR in nearly two years (though, sadly, I’m still avoiding promising CSS3-based solutions like Typekit and the new Google Font API because of poor rendering on Windows, especially in Firefox). And I’ve just — temporarily, at least — pulled YUI Uploader out of my CMS after upgrading to CakePHP 1.3, due to an incompatibility I have yet to troubleshoot. As for JW Player, well, I’m still using it for now, but I’ll actively pursue HTML5 video solutions on future projects.
2 OK, owning a $700 copy of Adobe Flash isn’t the only way to create Flash content. Knock yourself out. Adobe will be standing by to take your order when you get back.



 Caveat emptor. This is going to be a really long post. But I’ve been saving this up for a long time, and hopefully I can purge myself of it in one sitting. Also, I apologize for that vaguely vomitous metaphor, but it fits my feelings about Flash. And, perhaps, by the end yours as well. So if you have a strong stomach (and care at all about this crap), read on. Otherwise, see you next time.
Caveat emptor. This is going to be a really long post. But I’ve been saving this up for a long time, and hopefully I can purge myself of it in one sitting. Also, I apologize for that vaguely vomitous metaphor, but it fits my feelings about Flash. And, perhaps, by the end yours as well. So if you have a strong stomach (and care at all about this crap), read on. Otherwise, see you next time.
 I’m sure I’m not the only child of the ’80s who watched
I’m sure I’m not the only child of the ’80s who watched ![We [heart] Choice](http://blog.room34.com/wp-content/uploads/underdog/marquee_792x200-499x126.jpg)
![We [brick] Adobe](http://blog.room34.com/wp-content/uploads/underdog/scaled-500x287.png)
