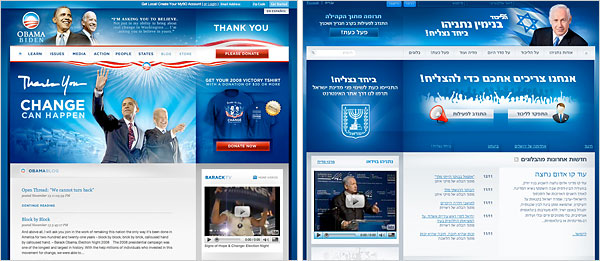
File under “Nothing New Under the Sun.” Barack Obama‘s website was a key factor in his electoral success, and the campaign of Israeli Prime Minister candidate (again) Benjamin Netanyahu is hoping to capitalize on that with a very close knockoff version of its own. Read more at the New York Times.
Tag Archives: Web Design
The Guardian gets newspaper web design right
 Most newspaper websites are cluttered but utilitarian at best. Many, like my local paper, have undergone elaborate and expensive redesigns in recent years but still suck ass, if for no other reason than that they can’t really get the interface right and so are interminably tweaking it, not to mention that they allow their advertisers to shit all over the page layout with intrusive Flash overlays that jump out unexpectedly and cover what you’re reading if you let your mouse hand drift across the wrong spot on the page.
Most newspaper websites are cluttered but utilitarian at best. Many, like my local paper, have undergone elaborate and expensive redesigns in recent years but still suck ass, if for no other reason than that they can’t really get the interface right and so are interminably tweaking it, not to mention that they allow their advertisers to shit all over the page layout with intrusive Flash overlays that jump out unexpectedly and cover what you’re reading if you let your mouse hand drift across the wrong spot on the page.
I’ve noticed in general that the British media seems to have more design sense, in that they actually seem to care about making things usable — in other words, facilitating the dissemination of information — as opposed to first and foremost making a buck, no matter how crass the means.
I don’t think I’ve ever looked at a newspaper website, though, and said, “Wow, that’s really good design!” but that all changed today when I saw the new site for the Guardian.
Maybe it’s the fact that there’s no advertising whatsoever on the home page. At least that’s a start. The layout is clean and well-organized, and doesn’t feel crowded or overwhelming, even though there are four columns and approximately 85 gazillion links on the page. Something else that helps: color coded sections. There’s risk in using a lot of different colors in a design. The page could easily end up looking like My Little Pony barfed all over it. But the nine different thematic colors are represented solely by colored type in the navigation bar at the top (no colored rectangles or obnoxious 3-D tabs) and by thin horizontal bands identifying the beginning of each section’s home page real estate.
True, on my 1280×800 display, the home page scrolls to the height of seven screens. A bit much, but the aforementioned organization keeps things manageable.
Ultimately, the designers have somehow managed to find the optimal midpoint between bland, utilitarian black-and-white monotony and retina-scorching, brain melting sensory overload. And in the land of newspaper websites, the space between the two is surprisingly small.
It’s no wonder that they won Website of the Year in the British Press Awards. Kudos!
What am I missing?
Let’s see. Something’s just not quite right. What am I missing?
It’s a never-ending quest to design the perfect website. Especially when the definition of “perfect” keeps changing. And when I have other things I should be doing than screwing around with my own site. But there you go. So as I explore the sites of people whose ideas and skills I admire, I often note things that I’m supposed to have on my site but don’t. What are those things right now?
Yeah, the whole “my website is really my desk” metaphor just doesn’t quite work with my aesthetic (such as it is), and besides I did a paperclip on an early iteration of a client’s site recently and it ended up being nixed. (Probably a good decision.)
Oh and there’s the giant pullquote in Georgia font:

OK now it’s starting to look like I’m just picking on Merlin. But really I’m just jealous. I wish I could get away with being named “Merlin.” (And be interesting and/or funny.)
I need lots of swirly doodads in retina-scorching colors, in a late ’60s psychedelic rock album and/or Camus paperback cover art style:

(In case you think this design technique is new, I own a paperback edition of Shakespeare’s The Tempest, which I believe dates back to the early 1970s, with a hand-drawn cover illustration to prove my point.)
But to be honest I’m just not good enough with Illustrator to pull something like that off (and my pen-holding muscles have atrophied after a decade plus of extensive computer use, so freehand is strictly out of the question).
Eventually it’ll come to me. In the meantime I’ll just keep doing my own thing. Yet another site redesign may be on its way sometime soon!
Attention colleagues and competition, take the survey!
I just finished taking A List Apart’s 2008 Survey for web professionals. If you’re one, you should too!
Sticky footers
 Not to be confused with stinky feet, sticky footers are a CSS technique whereby a page footer always appears at the bottom of the page/window, even if the content of the page isn’t tall enough to fill the window completely. (For you HTML-phobes out there, normally all of the content on a web page flows vertically one element after another, meaning that your page “footer” can potentially end up in the middle of the window, with a bunch of blank space below it, if your page content is too short. Not to be confused with Too Short.)
Not to be confused with stinky feet, sticky footers are a CSS technique whereby a page footer always appears at the bottom of the page/window, even if the content of the page isn’t tall enough to fill the window completely. (For you HTML-phobes out there, normally all of the content on a web page flows vertically one element after another, meaning that your page “footer” can potentially end up in the middle of the window, with a bunch of blank space below it, if your page content is too short. Not to be confused with Too Short.)
I have seen sites whose owners had solved this problem, but as it’s never really been an issue for me (since I never have too little content to fill a page, I guess!), I haven’t bothered to dig into the solution, until today, when I needed to for work.
The Man in Blue (also known as Australian author and self-identified “web technologist” Cameron Adams), has posted an elegant solution, which has also been floating around in various forums.
It goes something like this… season to taste:
html {
height: 100%;
}
body {
height: 100%;
}
#nonFooter {
position: relative;
min-height: 100%;
}
* html #nonFooter {
height: 100%;
}
#footer {
position: relative;
margin: -7.5em auto 0 auto;
}
/* A CSS hack that only applies to IE — specifies a different height for the footer */
* html #footer {
margin-top: -7.4em;
}