With exactly three posts here all summer, the last being nearly two months ago, it might be reasonable to assume this blog had been abandoned. Wrong! I have simply been so busy, building so many responsive websites, that I haven’t had time to gather my thoughts to share in anything longer than 140-character bursts.
“‘Responsive’ websites?” you say, and I hear the internal quotation marks in your voice. Yes. If you don’t know what responsive web design is… well, let’s be honest. You found this post, if you found it at all, when you googled “responsive web design” so I suspect you have at least a passing familiarity with the term. So let’s get started.
(Actually, before we get started, a quick note: astute observers may… um… observe that I wrote a seemingly identical post to this one back in June. And yes, that’s right. But after a summer immersed in this stuff, rather than continuing from there with “part two” it felt better to start over from the beginning with a more in-depth introduction.)
Getting Started, or, rather: How I Got Started
I’ve owned an iPhone for about 4 1/2 years now, and one of the first things I noticed shortly after it became the hottest thing around was that everyone was suddenly creating mobile websites. There were even services created just to help you convert your website into a mobile website. But it was always a separate experience (usually with a domain name that started with m.) and invariably an inferior one.
A lot of websites still do that, and it still sucks. It’s two separate websites, which is bad for users — often content doesn’t make it to the mobile site, and when that happens there’s no easy way to get to it on the desktop version — and it’s bad for site owners — double (or more) the work.
But about a year ago I started to notice a new approach, one that didn’t require two separate websites, and one that, owing partly to how quickly it caught on with the superstars of web design, usually yielded much better looking results: responsive web design (which I will henceforth lazily refer to as RWD). RWD uses CSS3 media queries to detect the window/screen size the page is displayed on, and changes the layout of the page to suit the screen. On the fly. Same page. Same CSS.
So there is no mobile site, no desktop site. There’s just the site. And it looks great on any screen.
In theory.
Of course, this solution is not perfect. But it is better in so many ways — standards compliant, future-proof, user-friendly, easy to maintain — that it is clearly the optimal solution for mobile websites today.
Getting Started (you, this time)
Before you delve into RWD, there are a couple of things you need to know: 1) HTML5 and 2) CSS3. More specifically, you need to embrace the concept of semantic HTML fully, as a well-structured HTML document is essential to the responsive approach.
I assume if you’re thinking about RWD, you’ve long since abandoned table-based layouts, and you probably don’t even remember the <font> tag existed, right? Right. But for RWD to work well you need full separation of your visual design from your document structure.
My personal preference is to take this to an extreme: I never even use <img> tags except in body content. All visual elements of the layout are contained in my CSS, even logos, and I avoid using images wherever possible. By taking full advantage of the visual effects offered by CSS3, and accepting “graceful degradation” in older browsers (or, in reverse, “progressive enhancement” in newer ones) — a topic we’ll get to in a bit — you can create a lean, well-structured site that is ripe for the responsive treatment.
Building Blocks
Nothing starts from nothing. (Whoa, that’s heavy.) And certainly a responsive website doesn’t (or generally shouldn’t) start from scratch. There are three building blocks that I now include in every site I build out:
Created by CSS guru Eric Meyer, reset.css is a handy little file that removes all styling, which can vary between browsers, from all HTML elements, allowing you to “reset” the design and start with a clean slate. Just remember that it means you’re going to have to redefine everything — I guarantee your CSS file will eventually contain strong { font-weight: bold; } and em { font-style: italic; } but that’s the price you pay for complete control.
Developed (or at least maintained and expanded upon) by Remy Sharp, the purpose of html5shiv.js is to enable support for new HTML5 elements in older, but still widely used, non-HTML5 browsers like Internet Explorer 8 and earlier. You don’t have to use the new tags like <article> and <nav> to do RWD, but it’s fun, and feels like the future.
There are a handful of popular JavaScript libraries out there whose goals are generally to 1) standardize inconsistent JavaScript across browsers, and 2) make working with the DOM easier, so you can do cool, standards-compliant, cross-browser compatible animations and interactivity with just a line or two of code. jQuery is arguably the most popular of these, and is my personal favorite. Again, this is not strictly required for RWD, but I use it all the time, and often in ways that enhance the capabilities of my responsive layouts. (One specific example: it’s great as a foundation for resizing complex elements like slideshows… of course, for that matter, it’s great for making the slideshows in the first place.)
Finding Your Break(ing) Point(s)
The grand vision of pure RWD is a fully fluid layout that scales dynamically to any screen size, and a grand vision it is indeed. But we are living in an imperfect world, with many factors to consider.
In my case, I typically work with outside designers. Designers who appreciate and support RWD but are not immersed in its intricacies like I am. And I don’t want them to have to be. So as a hybrid developer-designer, I make use of my somewhat unusual but not especially unique skill set to handle the responsive adaptations for them. They just deliver a “regular” web design to me, I build that out, and then I adapt and scale and shift things around as needed for the smaller screen sizes, doing my best to stay true to the spirit of the original design.
There are two keys to making this approach work:
- Get the designs in Illustrator format, not Photoshop. (No, seriously. You’ll find out why in a bit.)
- Be prepared to start thinking about break points and accept that a perfectly fluid layout is not in your immediate future.
To understand break points, you need to understand common screen dimensions. You also need to understand the importance of margins to an aesthetically pleasing layout.
For years the target screen size for web design has been 1024×768 which, delightfully, is also the effective resolution of the iPad. (Yes, the newer iPads have a high-resolution “Retina Display” which is 2048×1536, but CSS pixel measurements are “pixel-doubled” on these displays, so you don’t really need to think about high-res too much, except when it comes to images, and we’ll discuss that in a minute.)
So, we can (still) start with 1024×768. But that doesn’t mean your design should be 1024 pixels wide. You need margins, both for stuff like window “chrome” (borders, scrollbars, etc.) and also just to give your content a little breathing room. A commonly accepted standard width to use for web designs is 960 pixels, and I still stick with that.
This can sometimes cause some confusion for designers who are used to the fixed palette of a printed page. Your content can/should go all the way to the edges of that 960-pixel layout, and you still need to think about what comes outside of that area. So it’s good when you’re designing to think of foreground and background. Have an arbitrarily huge background canvas, with a 960-pixel-wide by whatever-pixel-tall box floating top-center over it, where your foreground content will go.
But I digress. We start with 960. That’s our maximum break point. (OK, if your audience is primarily looking at the site on 30-inch displays, you might want to consider an additional larger break point at 1200 or so.) Then we move down from there. I like to think of it like this:
| Device/Screen Type |
Screen Width |
Content Width |
#wrapper CSS |
| Large computer displays (optional) |
1280 and up |
1200 |
margin: 0 auto;
width: 1200px; |
| Computer/iPad (landscape) |
1024 |
960 |
margin: 0 auto;
width: 960px; |
| iPad (portrait) |
768 |
720 |
margin: 0 auto;
width: 720px; |
| Small tablets/phones |
Varies |
Fluid |
margin: 0 auto;
width: 90%; |
The “small tablets/phones” layouts typically collapse to a single column and are the only truly fluid layouts I use; the larger break points go to fixed widths, which makes for easier scaling of columnar content.
Note that I typically follow the convention of placing everything inside my <body> tags inside a <div id="wrapper"> tag, which allows me to apply CSS to the overall page body and separate CSS to the foreground content (what’s inside the “wrapper”).
Occasionally I will split “small tablets/phones” into two separate break points, with small tablets somewhere between 500 and 640 pixels. I may also change the content widths somewhat to suit the specifics of the design.
Mobile-First Sounds Great, but Let’s Be Honest: It’s Really IE8-First
Earlier in the year, Luke Wroblewski took the idea of RWD a step further with his inspired vision for Mobile-First web design. Initially I wholeheartedly embraced mobile-first, but I’ve since reconsidered.
What is mobile-first? It’s RWD, but instead of starting from the desktop layout and using CSS3 media queries to adjust the layout to smaller screens, it starts from the small screens and works its way up. The main benefit of this approach is that it allows you to prevent mobile devices from loading unnecessary assets (images, etc.) that they won’t actually use.
There’s a major downside to mobile-first, however, at least in my experience trying to implement it: there are still a lot of people using Internet Explorer 8 (and earlier), which does not support CSS3 media queries. So unless you create an IE-specific stylesheet (using conditional comments), IE8 and earlier users will be stuck with a strange variation on the phone version of your site.
So after building a few mobile-first RWD sites, I have abandoned that approach, and gone with what could be called an IE8-first approach. I am not really building to IE8. I work primarily on a Mac, and I preview my work in Chrome while I’m developing. But what I mean is I’ve gone back to that standard 1024×768 screen as the baseline for my CSS, with CSS3 media queries for the smaller screen sizes (as well as for print and high-resolution displays, the latter of which is next up).
Getting Retinal
Remember earlier when I said your designs should be in Illustrator rather than Photoshop? Here’s why: high resolution. Sure, you can change resolution in Photoshop too, but… wait, you’re not still slicing-and-dicing, are you? By working with discrete objects in Illustrator, resolution-independent and, when possible, vector-based, you have the maximum flexibility when you render these objects out as 24-bit PNGs with alpha channel transparency. (You are doing that too, right?)
Starting with the iPhone 4, Apple introduced the “Retina Display” which is their marketing term for, basically, screens with pixels too small for you to see. The goal is to achieve a level of resolution on an LCD screen that rivals print. The exact pixels-per-inch varies from screen to screen, and is not really too significant. The key point is that above a certain pixel density threshold, CSS treats all pixel-based measurements as pixel-doubled. As I noted above, although the current iPad screen resolution is 2048×1536, its effective pixel size in CSS is still 1024×768. There is a practical reason for this (if CSS stuck with the actual pixels, all web pages would appear absurdly tiny on such a screen). But there’s also a practical downside: most images on most web pages are now being scaled up in the browser to these pixel-doubled dimensions, resulting in a blurry appearance.
But here’s something really cool: you can specify the display dimensions of an image in CSS, and the browser will scale the image down on-the-fly. This has been the bane of many web developers’ existence for years, where people who didn’t know better would upload a very large, high resolution photo and scale it down in the page, resulting in ridiculous download times as the image slowly drew in on the page.
Used effectively, however, this characteristic provides an extremely easy way to make images high-resolution on displays that support it. By using CSS to scale the dimensions of an image to 1/2 its actual pixel size, the image will display in full resolution on screens that support this.
Of course, doubled dimensions mean quadrupled pixels, and depending on the details of JPEG or PNG compression, the high-resolution images may be more than four times the file size of their standard-resolution equivalents. So it’s nice to, again, use CSS3 media queries to only deliver these high-resolution replacement images to screens that can display them properly. (This will be demonstrated in the full example code below.)
You Say Graceful Degradation, I Say Progressive Enhancement
The matter of graceful degradation and/or progressive enhancement (depending on how you look at it) is tangential to RWD, but it’s something you’re likely to be dealing with as you build a responsive website.
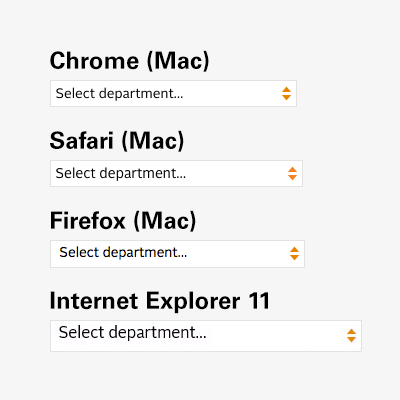
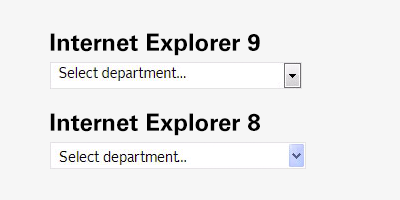
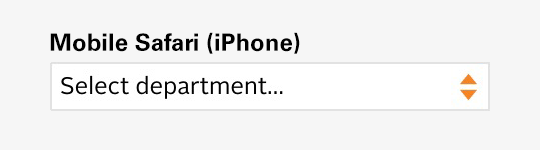
Not all browsers support all CSS3 capabilities, but that doesn’t mean you shouldn’t use them. I’m especially fond of box-shadow and border-radius, and in working with RWD you’ll probably get quite familiar with background-size as well. Remember that most of these newer capabilities will probably need to include vendor prefixes (like -moz- and -webkit-) as well. It’s cumbersome, and will probably be as painful to clean up as <blink> tags in a few years, but for now it’s the way to get things done.
The biggest challenge with progressive enhancement may well be convincing site stakeholders that it’s OK for the site to look (subtly) different in different browsers. Then again, if you’re doing RWD, that should be a given.
So, What Does This Actually Look Like?
As I’ve iterated my RWD approach this summer, I’ve inched closer and closer to a standard template I can use to start a new website. I feel it’s not quite there yet, but my basic CSS file structure is standardized enough that I can share it here. In a subsequent post, I hope to provide a zip download containing a full template file set for creating a new responsive website.
Here’s a rough example of what my typical CSS file looks like. Again, personal preferences dominate here: I like to write my CSS from scratch, and I typically organize it into three sections: standard HTML (basic tags), CSS classes (anything starting with a period), and DOM elements (anything starting with a hash mark).
The idea is that we’re going from general to specific. Within the standard HTML and CSS classes I alphabetize everything, so it’s easier to find things to change them as I go. Within the DOM elements I try to keep everything in the order it actually appears in the HTML structure. (I also alphabetize the properties within each element definition… but that’s just because I’m anal retentive.)
Sample CSS File
/* IMPORT */
@import url('reset.css');
/* STANDARD HTML */
body {
font-size: 100%;
line-height: 1.5em;
}
/* CSS CLASSES */
.column {
float: left;
margin: 0 5% 1.5em 0;
width: 45%;
}
/* DOM ELEMENTS */
#wrapper {
margin: 0 auto;
width: 960px;
}
#logo {
background: transparent url('img/logo.png') center center no-repeat;
-moz-background-size: 250px 100px;
-webkit-background-size: 250px 100px;
background-size: 250px 100px;
height: 100px;
width: 250px;
}
/* CSS3 MEDIA QUERIES */
/* PRINT */
@media print {
* {
background: transparent !important;
color: black !important;
text-shadow: none !important;
filter: none !important;
-ms-filter: none !important;
}
@page { margin: 0.5cm; }
h1, h2, h3, p { orphans: 3; widows: 3; }
h1, h2, h3 { page-break-after: avoid; }
pre, blockquote { border: 1px solid #999; page-break-inside: avoid; }
abbr[title]:after { content: " (" attr(title) ")"; }
a, a:visited { color: #444 !important; text-decoration: underline; }
a[href]:after { content: " (" attr(href) ")"; }
a[href^="javascript:"]:after, a[href^="#"]:after { content: ""; }
img { max-width: 100% !important; page-break-inside: avoid; }
thead { display: table-header-group; }
tr { page-break-inside: avoid; }
}
/* LARGE TABLETS (UNDER 1024 PIXELS) */
@media screen and (max-width: 1023px) {
#wrapper {
width: 720px;
}
}
/* SMALL TABLETS/PHONES (UNDER 768 PIXELS) */
@media screen and (max-width: 757px) {
#wrapper {
width: 90%;
}
}
/* HIGH-RESOLUTION DISPLAYS */
@media only screen and (-moz-min-device-pixel-ratio: 1.5),
only screen and (-o-min-device-pixel-ratio: 3/2),
only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (min-devicepixel-ratio: 1.5),
only screen and (min-resolution: 1.5dppx)
{
#logo {
background-image: url('img/logo_x2.png');
}
}
The Test Suite
Of course, all of this work means nothing until we’ve seen what it actually looks like in the web browsers on these different devices. To that end, a decent test suite is essential.
One cool trick about RWD, which is not only useful to dazzle clients when pitching a RWD approach to their websites, but is also helpful for quick testing as you go, is that the responsive approach works simply by making your browser window smaller on a computer. So you can shrink the window down and approximate what the site will look like on a tablet or a phone without actually having one in your hand at all times.
But before you go live, you do need to test it for real on different devices, just like you need to test in different browsers. The table below shows my test suite. It’s not comprehensive, but it’s practical, and it all fits in one small messenger bag.
| Device |
Operating System |
Browser(s) |
| MacBook Air |
Mac OS X Mountain Lion |
Chrome (latest)
Firefox (latest)
Safari (latest) |
MacBook Air
with Boot Camp |
Windows 7 |
Internet Explorer 9
Chrome (latest)
Firefox (latest) |
MacBook Air
with Parallels Desktop |
Windows XP
(3 separate virtual machines) |
Internet Explorer 8
Internet Explorer 7
Internet Explorer 6
Firefox 3.6
Note: I only offer my clients very limited support for IE6. |
| iPad (Retina Display) |
iOS 6 |
Mobile Safari (latest)
Chrome (latest) |
| iPhone (Retina Display) |
iOS 6 |
Mobile Safari (latest)
Chrome (latest) |
Samsung Galaxy Player 4
(high-resolution) |
Android 2.3 |
Android web browser |
Give Me Something I Can Print!
You may have noticed in the full example CSS above that I included CSS3 media queries for print. The need for decent print output will vary by project — different sites’ audiences may be more or less inclined to print out pages. In general I think of printing out web pages a bit like I think about… well, honestly, I can’t even think of a good analogy. You just shouldn’t do it. But sometimes it has to happen. I won’t be exploring the infuriating nuances of print CSS here, other than to say that if you do need to support printing, the code provided in this sample is a good place to start. (Sadly, although I use it regularly, I neglected to make note of its source. If you know where it’s from, please let me know in the comments.)
Where Do We Go Now?
OK Axl, hang on. I know I’ve dumped a lot on you here to think about, without necessarily providing enough specifics. But that’s kind of the point: in order to do this right, you really need to learn it for yourself and gain the experience of building RWD sites directly. This is what has been working for me but my approach is certainly neither the only nor the best way, I’m sure.
My hope is to follow up this post with a “Part Two” entry this time around, where I get into more of the specifics of an actual example website. In the meantime, experiment and discover! And be sure to check out the entire A Book Apart series, as they provide the conceptual and detailed knowledge needed to get started with this exciting new approach to web design.