I just got a new MacBook Pro with an M4 Pro chip, to replace my 3-year-old MacBook Pro with an M1 Pro chip. That older machine was fine, but, well… something in my gut just told me that if I was considering dropping two grand (minus some trade-in value) on a new computer manufactured in China, maybe I should do it before the end of 2024.
Anyway… I have the new MacBook Pro, and it’s pretty great. It’s essentially this year’s version of the same machine it’s replacing. The off-the-shelf model with a 14-inch display and a 512 GB SSD, at the same retail price. The upgrades are all in the Apple Silicon SoC: M4 Pro in place of the M1 Pro, with more cores and 50% more memory. A worthy upgrade to an already solid configuration.
I say “solid” because… well, I’d really like to have more disk space. I do a lot of video editing these days, and that requires a lot of storage. The problem is, Apple charges a ludicrous markup for increased disk capacity. And since external SSDs over Thunderbolt 5 are as fast as internal SSDs, I can get a 4 TB external disk for not much more than a meager 512 GB upgrade to Apple’s internal disk. The choice is obvious, even when weighing the convenience factor.
Which finally gets me (almost) to my point. Last night, after I had everything set up on the new Mac (I chose to manually install apps and copy files, so I could control what did and didn’t get moved over from the old Mac), I had over 300 GB of disk space free. This morning I sat down and was surprised to see I only had 180 GB free. What gives?
Well… what gives is the Photos app. I hadn’t even opened it — on purpose, for the exact reason I’m about to describe — but since I had logged into my iCloud account, the Mac “conveniently” automatically downloaded my entire Photos library from iCloud onto the Mac.
Do not want.
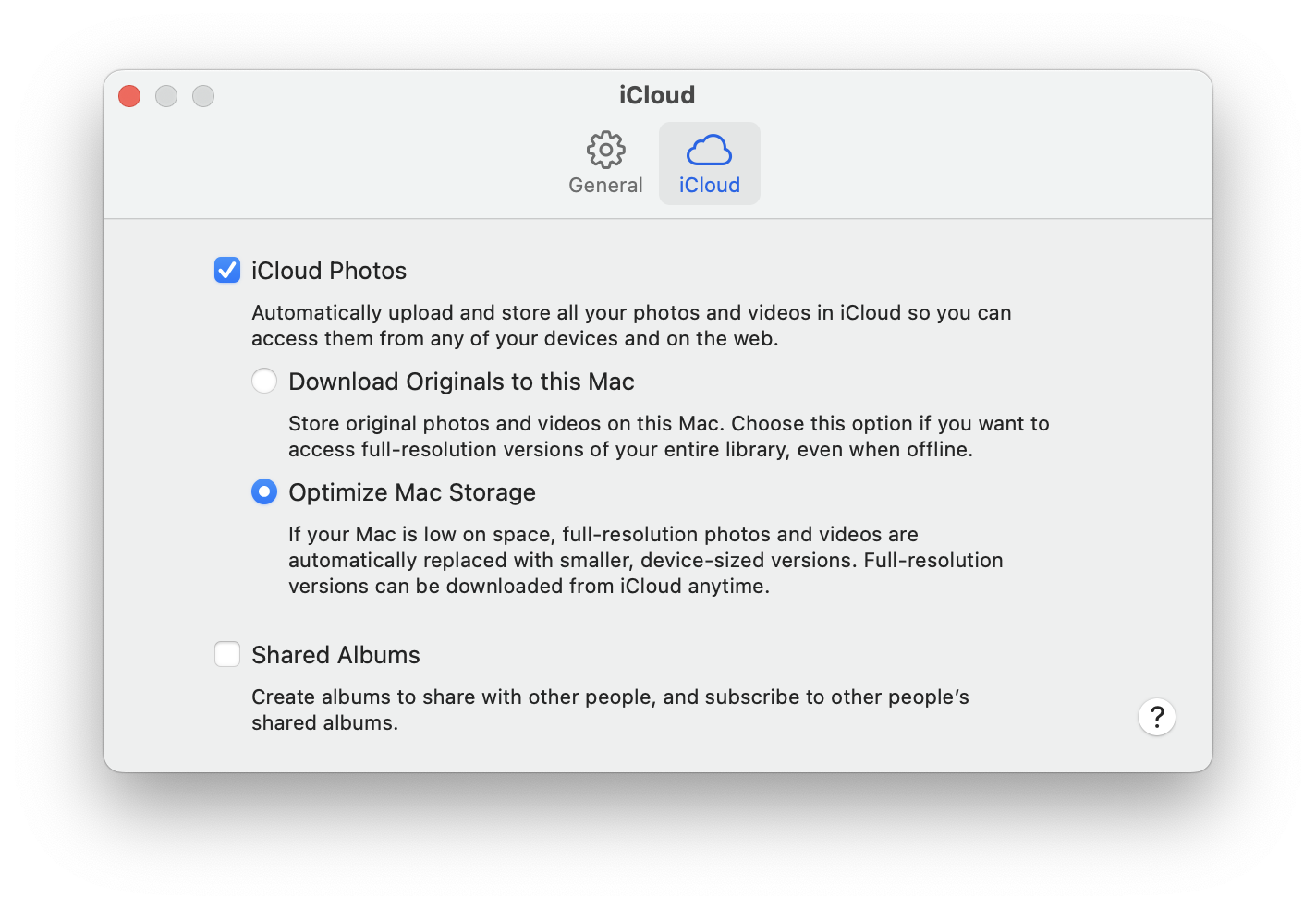
On my previous Mac, I had long since shuffled the Photos library off to an external disk. Honestly I never even really use Photos on my Mac, partly because my library is an unwieldy, 120 GB mess of close to 57,000 images1. But mostly because Apple gives users (almost) no control over how the files are managed on their Macs:

So, basically, you have three options:
- Fill up all of the space on your hard drive with your photo library.
- Fill up all of the space on your hard drive with your photo library, until your Mac decides you’re running out of space, then let it decide how much space to free up.
- Don’t have your photos on your Mac at all.
The default is #2, but it’s a pretty crappy option. Because for your Mac to know how much disk space to keep free, it needs to know how you intend to use it. If I’m not currently working on a video project, I don’t need much space. But if I am, then I can go from needing next to nothing to suddenly needing 200 GB or more of free space. Which means I always want to keep at least 200 GB free, in case I’m about to start on a video project. Once I’m rolling, I don’t want to be distracted with figuring out how to free up space.
Now here’s a twist: since, as I mentioned, external SSDs over Thunderbolt are essentially as fast as an internal SSD, you can easily edit a Final Cut project directly on an external disk. In fact, I do that a lot. But not always. I still want that free space.
Fortunately, Apple does provide a way to put your Photos library on an external disk. It’s easy and it works. But you shouldn’t have to do that.
The thing that really kills me is that it would be so simple for Apple to resolve this issue. All they’d need to do is add a slider to the settings tab from the screenshot above, letting the user set a minimum amount of disk space they want to keep free. Why doesn’t Apple do this? I feel like there’s a very intentional reason. And I think I’d be exasperated if I knew it.
1 Apple is really to blame for the mushrooming library, too. Their automatic tagging by date and location, and AI-assisted tagging of subjects like individual people, pets, etc., make it so easy to find specific images that there is no incentive to put any effort into culling the junk from your library. Growing libraries lead you to pay for larger iCloud storage allocations to hold them. There’s a reason “Services” is Apple’s fastest growing revenue segment. But all of that aside — whatever, I really am not bothered by it — the one place Apple is completely shitting the bed on all of this is handling on-device storage.